 グミ
グミこんにちは、グミです!(@gumi_web)


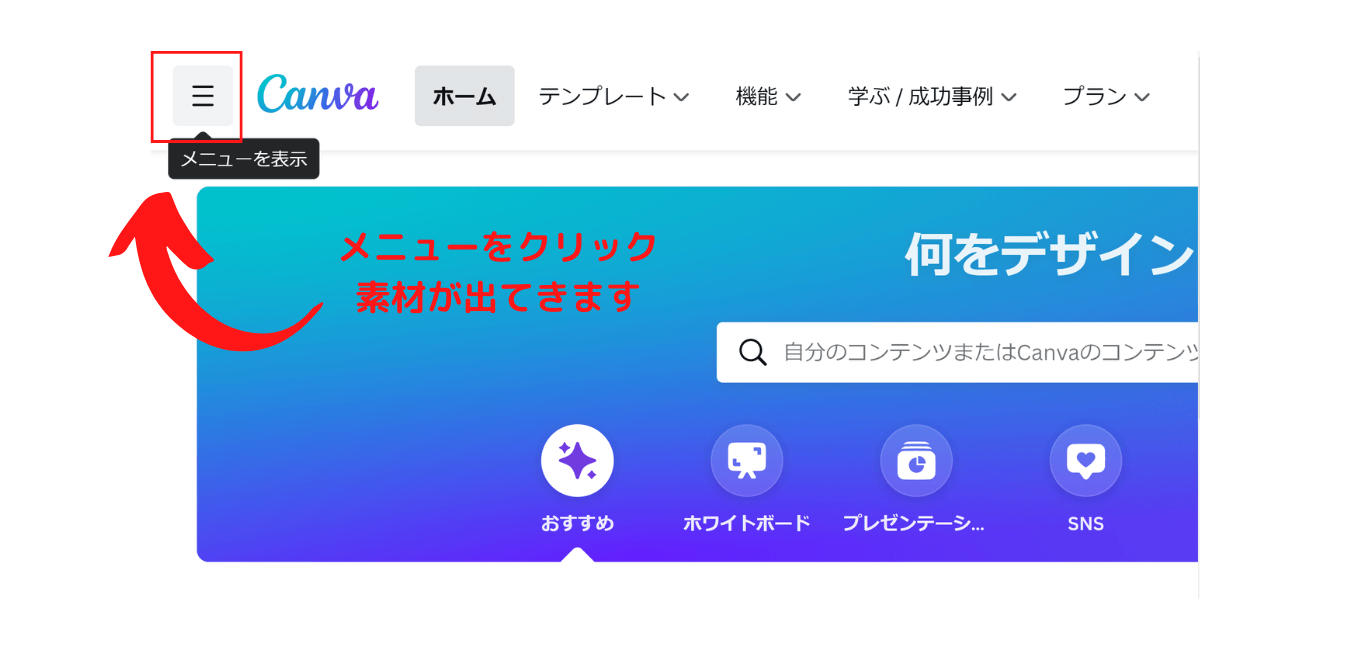
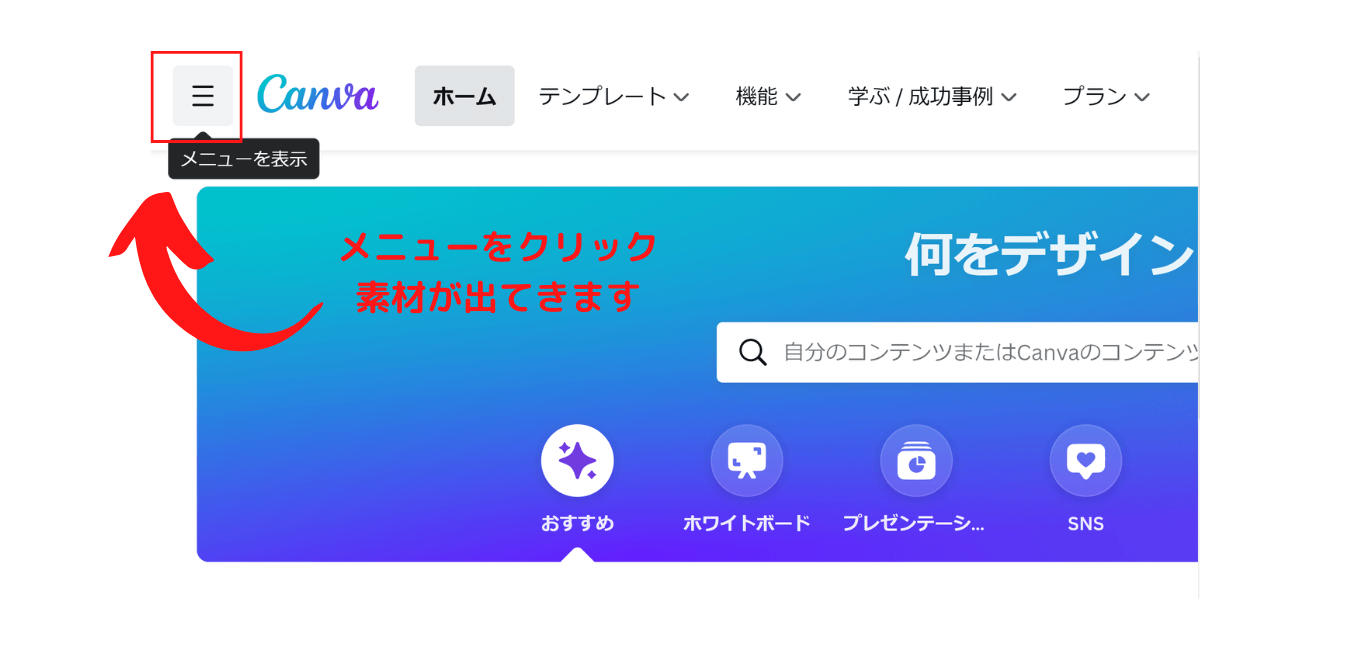
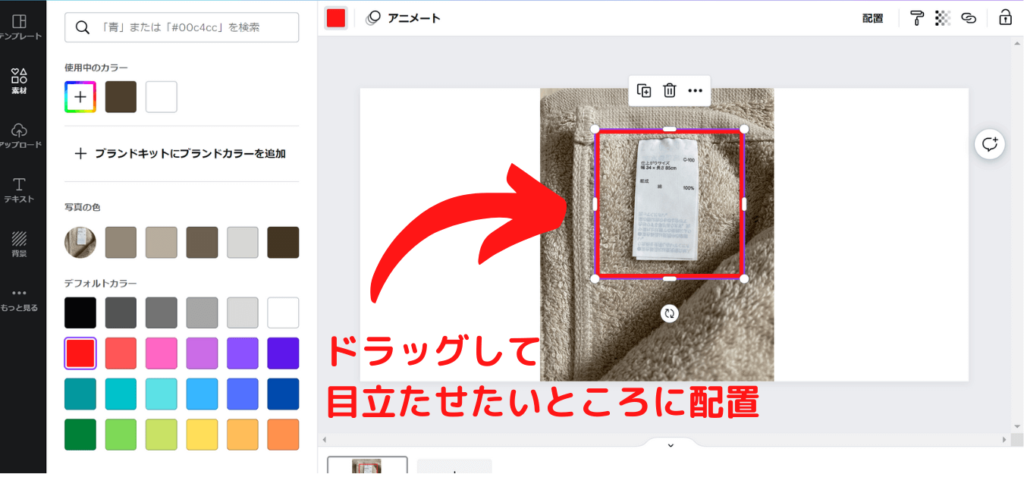
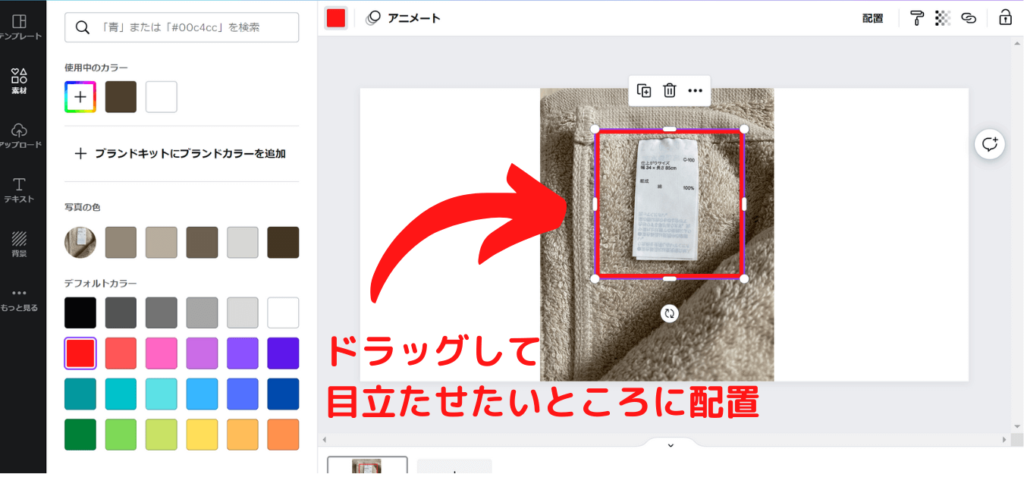
上記のような写真を使用して、注目させたい写真や画像ありませんか?
Canvaを使って赤枠で目立たせる方法をご紹介します。



ブログ記事を書いてる途中
説明で使いたい写真や画像に
強調して赤枠で目立たせるやり方を知りたいけど・・・
どうしたらいいの?
- ブログの写真や画像に赤枠をつけたい
- 赤枠をつけて目立たせたいところがある
- 赤枠を使って読者に説明したい
初心者向け Canva 赤枠で目立たせるやり方
手順① Canvaデザイン作成


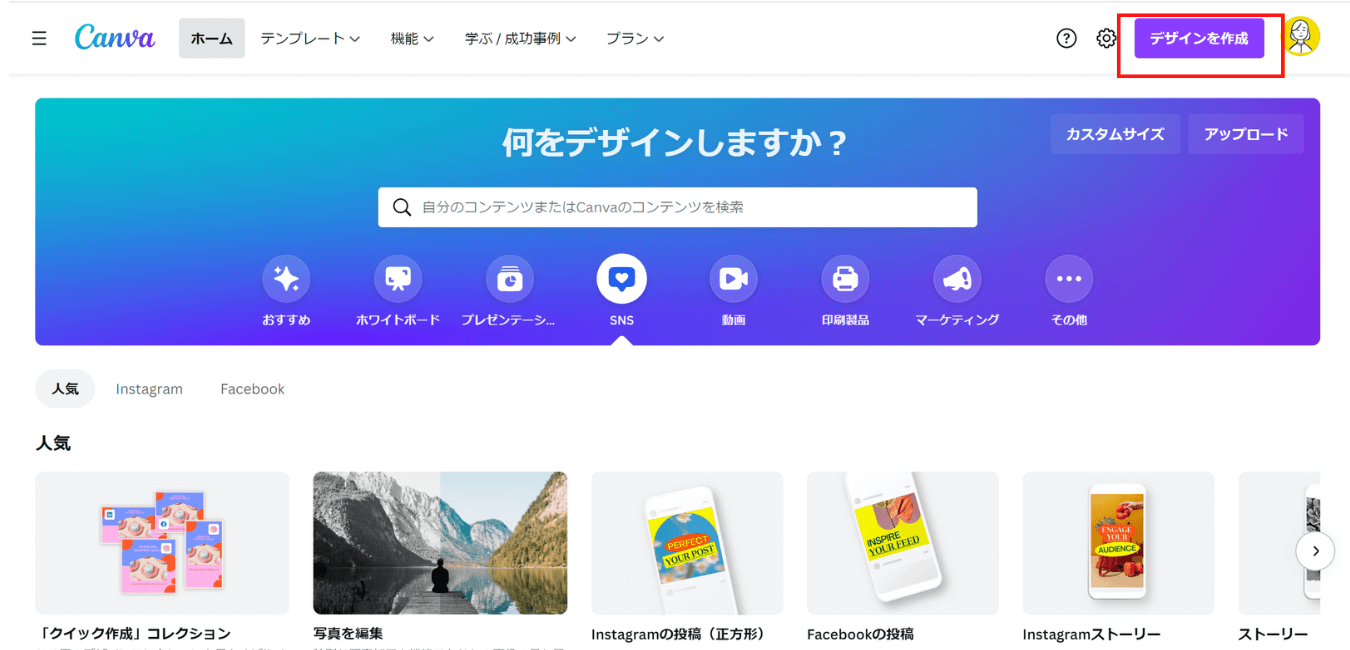
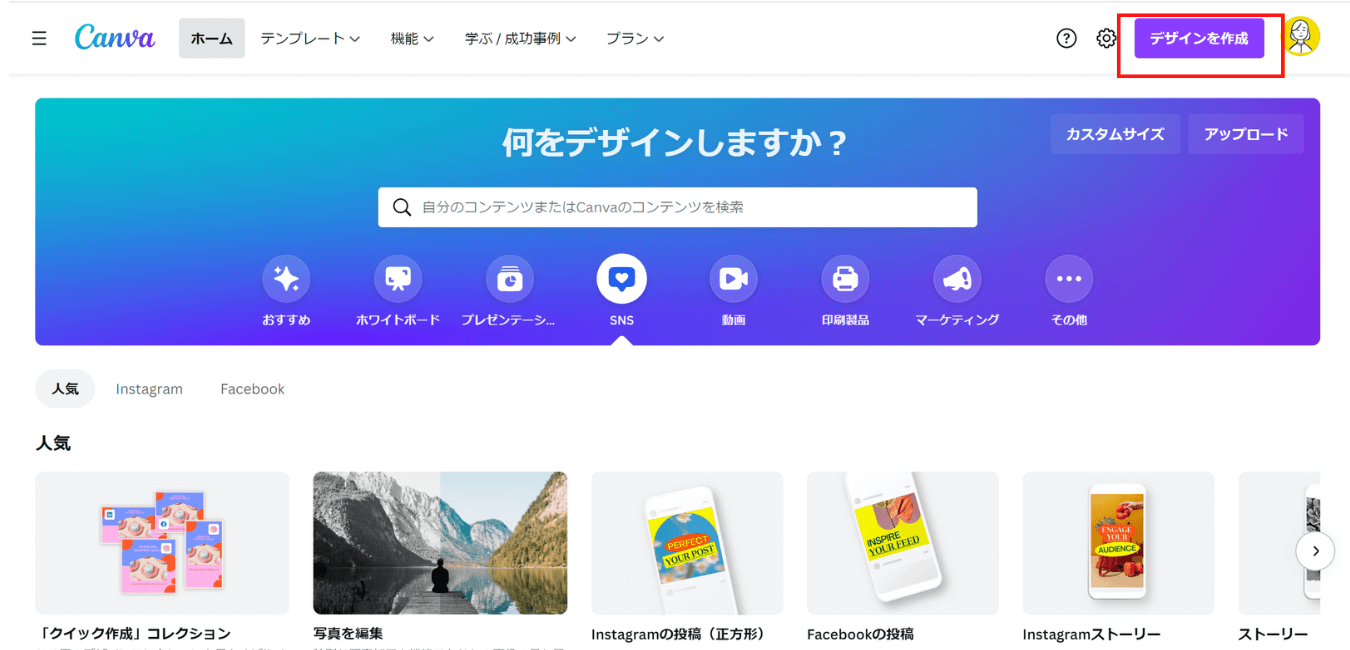
ホーム画面の右上「デザイン作成」から新規デザインがつくれます。
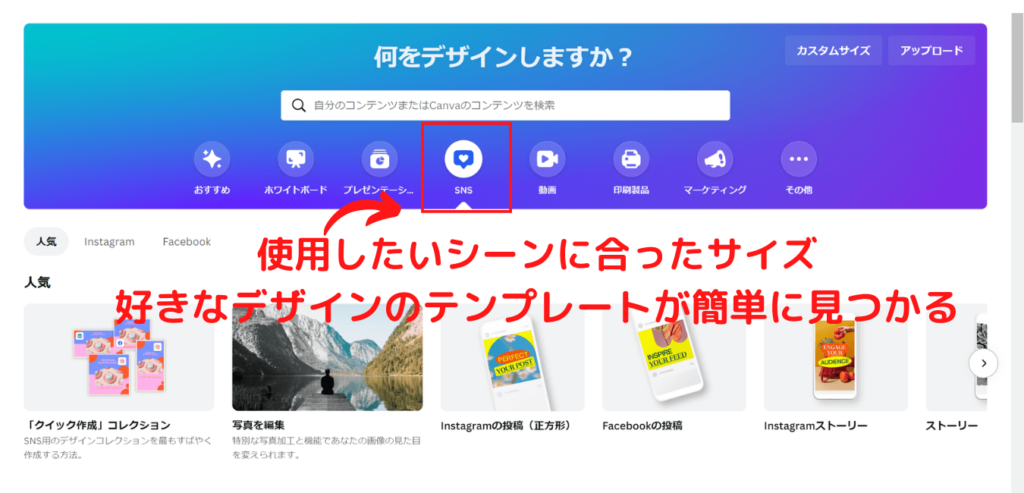
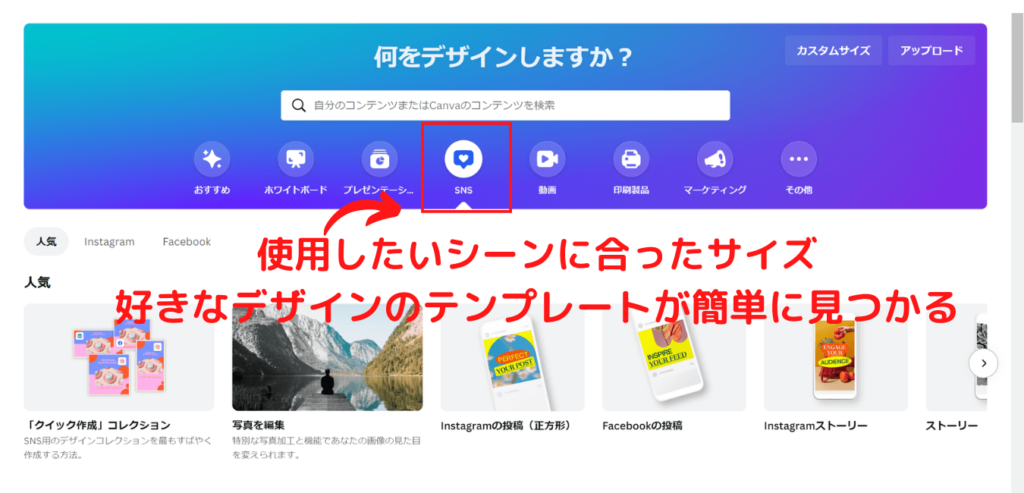
ここで、好きなサイズの写真やテンプレートを選択。
テンプレートの場合は下記の「SNS」をクリック


自分のブログテーマに合わせてサイズを指定したい場合は、一覧表を参考にしてみてください。
WordoPressテーマ別のアイキャッチ画像サイズ一覧
| WordPressテーマ | アイキャッチ画像サイズ |
| SANGO | 680×390 px |
| STROK | 730×435 px |
| JIN | 760×428 px |
| MERIL | 800×450 px |
| JIN:R | 1120×630 px |
| SWELL | 1200×630 px |
| Cocoon | 1200×630 px |
| AFFINGER6 | 1200×630 px |
「メニュー」をクリックします。


黒い背景のメニューページが見えましたか?
つぎに進みますね。
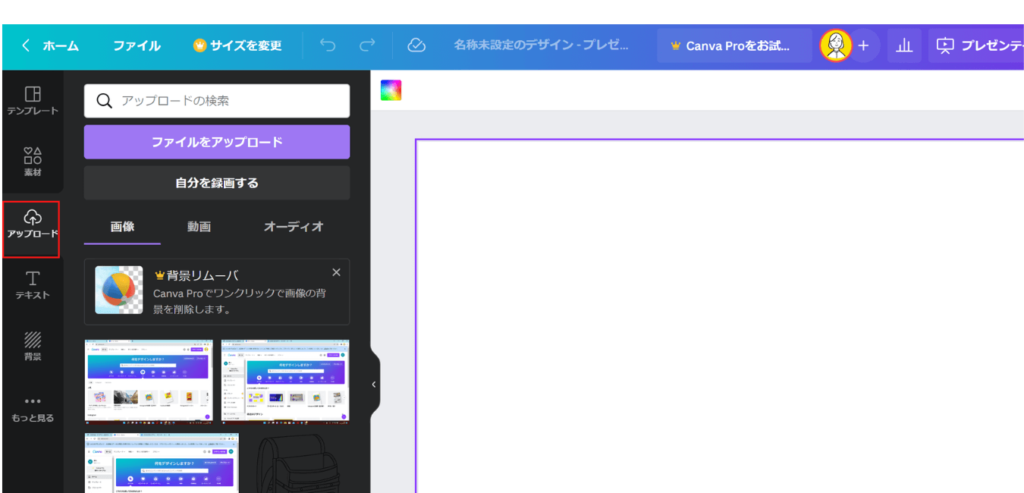
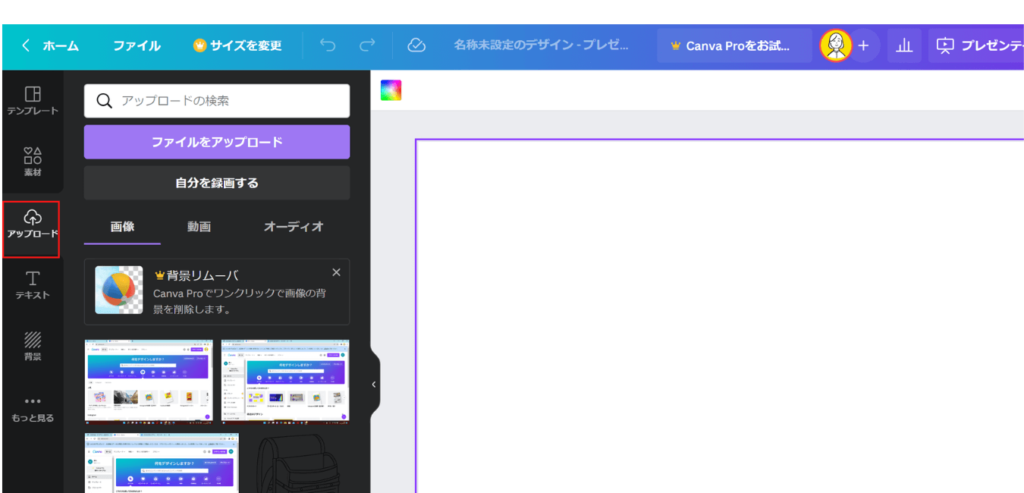
「アップロード」をクリックするとファイルに保存している写真や画像をアップロードできます。


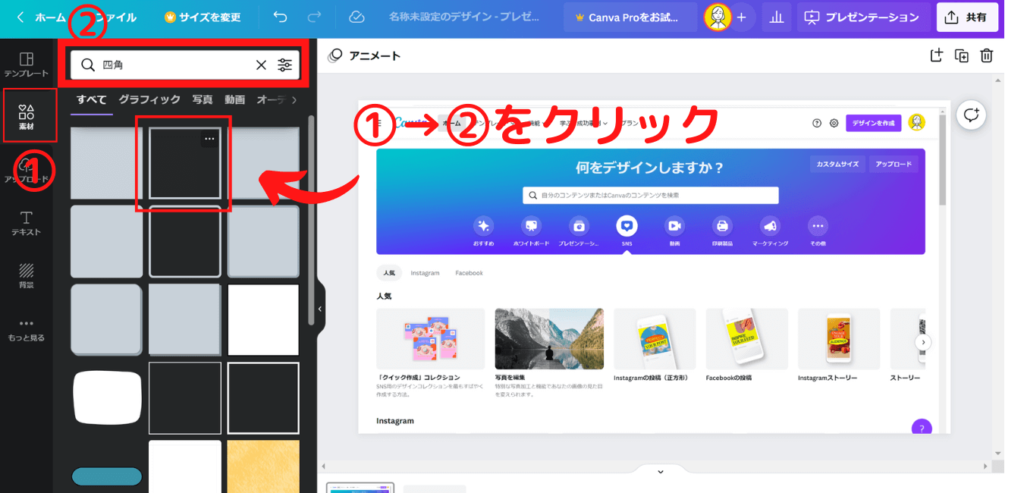
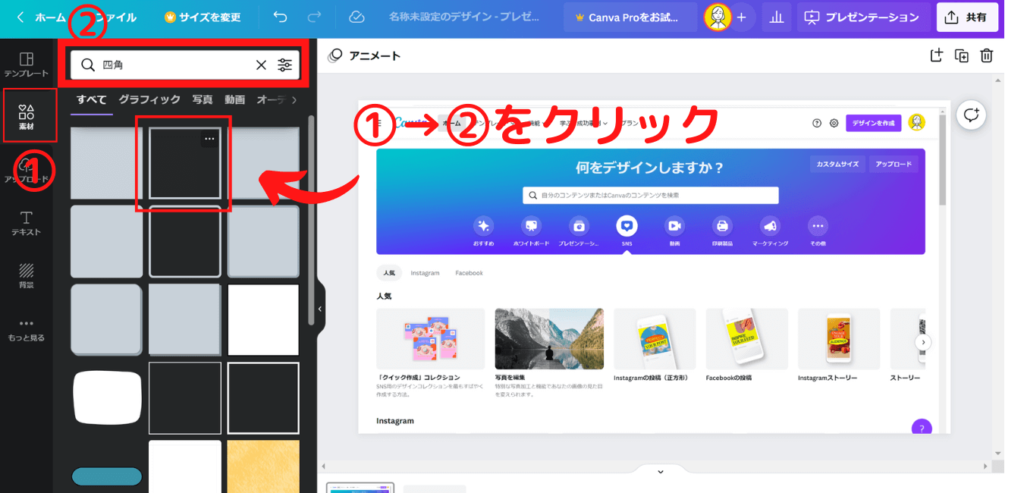
手順② 素材を選び四角一覧から正方形の枠線をつける
左上の「素材」ボタンをクリックします。
検索窓の「四角」一覧からが表示されたら、正方形の枠線を選びます。
検索例「図形」でも検索できました。


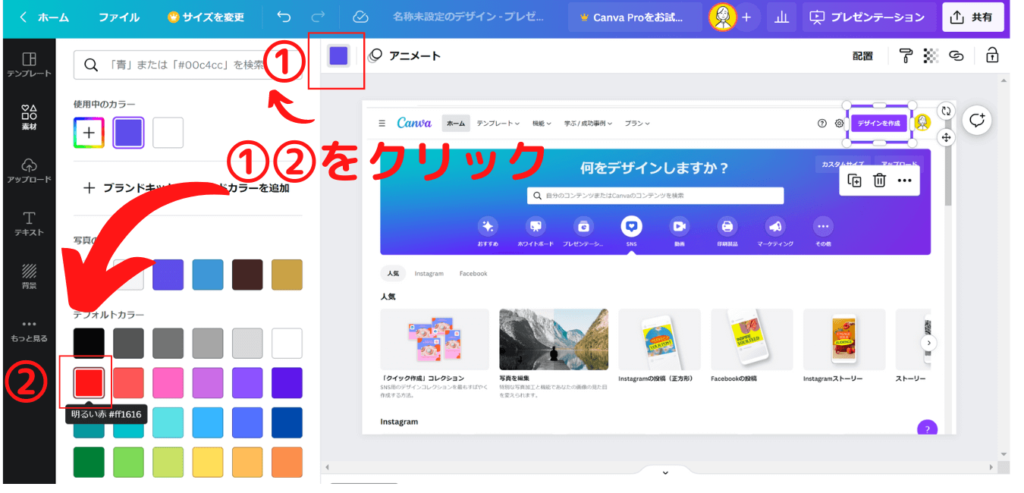
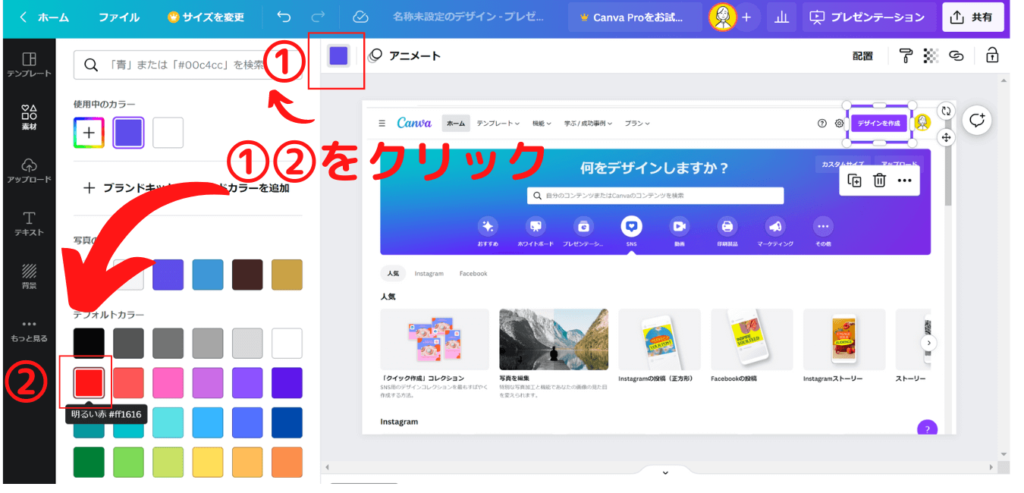
手順③ カラーを変更する


手順④ ドラッグして調整する


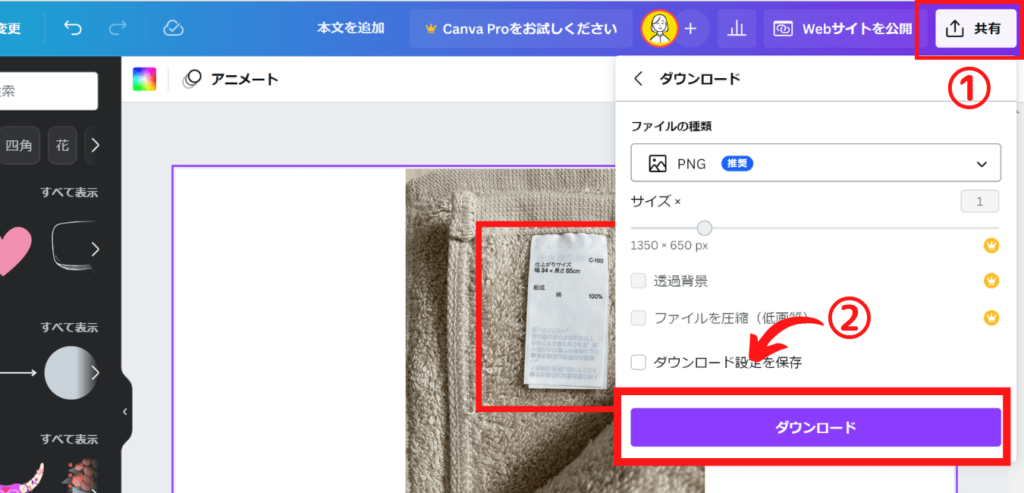
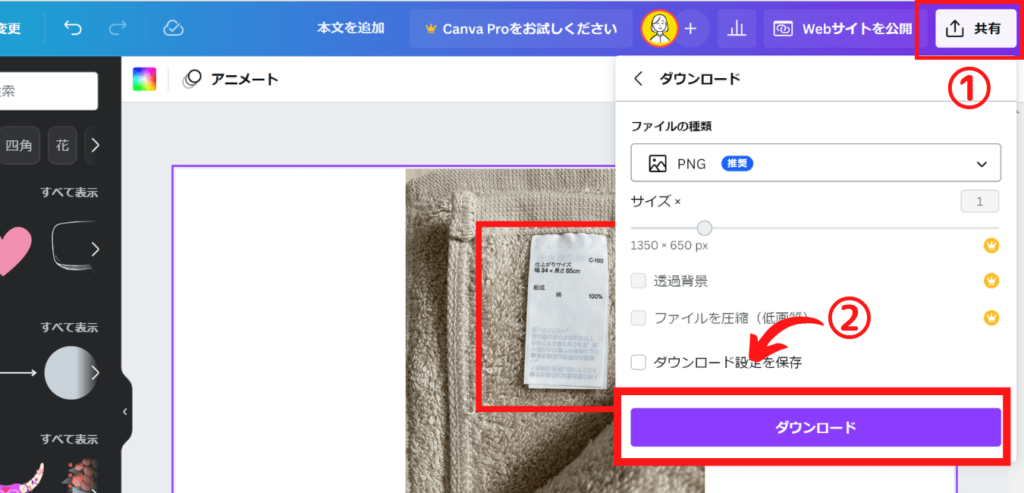
完成したデザインは右上「共有」をクリック
「ダウンロード」から、デザインを保存できます。





これでOK!!
まずは無料版で十分です。
わたしも無料版でブログ用のアイキャッチ画像を作っていますよ♪
30日間無料お試しもありますので、試したい方はCanvaProからどうぞ。
TinyPNG(タイニーピング)


制作した画像はかならず、画像圧縮しましょう。



たまにありませんか?
クリックしたのに表示されるまでがめちゃくちゃ長い・・・
画像を圧縮すると、サイトが軽くなります。
ページの読み込みスピードが上がると、ストレスが少ないですよね。
画像を圧縮しないとサイトが重くなり、ページの読み込みスピードが落ちます。
結果的に画像を圧縮すると、ユーザも満足できますし運営のこちら側もSEOに有利に。
わたしも使っている、おすすめの無料ツール画像圧縮サービスTinyPNGです。
まとめ





ブログ記事を書くだけなのに
わざわざ画像に赤枠をいれるなんて
しんど・・・(涙)
なんて思っていましたが、自分が記事を書いている途中困ったとき役に立つブログは
ブログ初心者、PC苦手な読者に「わかりやすく」「見やすい」記事のために重要です。



WordPressをはじめたばかりの1年前、本当に個人ブロガーさんの記事に助けられました。(歓喜)
この方法で、初心者でも簡単に赤枠をつけることができますよ。
ぜひ、使ってみましょう!